什麼是雲端計算(Cloud Computing)
 雲端計算是基於網際網路開發(Cloud)並使用電腦技術(Computing)。
雲端計算是基於網際網路開發(Cloud)並使用電腦技術(Computing)。Cloud computing is Internet-based ("cloud") development and use of computer technology ("computing").無論在何時、何地都能透過網際網路(Internet)來取得以IT為基礎的服務(e.g. Web Service)
雲端運算的資訊永久存在網際網路上的伺服器,並暫時快取在客戶端,包括桌上型電腦、筆記型電腦...等。
Cloud Computing is a paradigm in which information is permanently stored in servers on the Internet and cached temporarily on clients that include desktops, entertainment centers, tablet computers, notebooks, wall computers, handhelds, sensors, monitors, etc.
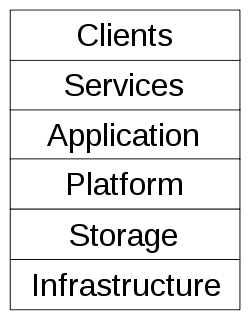
雲端運算的架構
 Clients
Clients存取 Cloud Application 的硬體或軟體,例如:
- 行動裝置 (Mobile)
- 終端機 (Thin client)
- 瀏覽器 (Thick client)
Service (e.g. Web Service)
是一個機器對機器,透過網路提供某種服務。
Cloud Service is "software system[s] designed to support interoperable machine-to-machine interaction over a network"例如:
- 身分驗證:OpenID 。
- Yahoo 帳號即為一種 OpenID。若網頁要進行身分驗證,透過 OpenID 的架構,使用者會被導向 Yahoo 的登入介面進行登入,登入完成後,Yahoo 會告訴原始網站登入結果,然後回到原本網站繼續進行服務。
- 網路付款:Amazon Flexible Payments Service, Google Checkout, PayPal
- 地圖:Google Maps, Yahoo! Maps
- 搜尋:Alexa, Google 自訂搜尋, Yahoo! BOSS
Application
基於眾多 Service 所建構出來的 Application。通常不必經過安裝即可使用(但必須安裝 Clinet),減少軟體維護、不間段操作(?)以及支援的成本。
- 例如只要安裝瀏覽器,便可以使用 Google Docs 來編輯文件、試算表、投影片,或是使用 Gmail、Google Calender、Google Talk (以上四個整合起來成為 Google App ,而他可以使用別的 domain name,交大 g2 信箱即為一例)。
- Peer-to-peer / volunteer computing (Bittorrent, BOINC Projects, Skype)
- Web application (Facebook)
- Software as a service (Google Apps, Salesforce)
- Software plus services (Microsoft Online Services)
Platform
以 Platform 作為一種服務 (e.g. Platform as a Service)。
Service 的提供者 (網站的所有人) 所規定的 Framework,Application 必須依照 Platform 的規定來建立。
例如:
- Web application frameworks
- Ajax (Caspio)
- Python Django (Google App Engine)
- Ruby on Rails (Heroku)
- Web hosting (Mosso)
- Proprietary (MS Azure, Force.com)
Storage
以資料儲存作為一種服務。 (Storage as a Service)
例如:
- Database (Amazon SimpleDB, Google App Engine's BigTable datastore)
- Network attached storage (MobileMe iDisk, Nirvanix CloudNAS)
- Synchronisation (Live Mesh Live Desktop component, MobileMe push functions)
- Web service (Amazon Simple Storage Service, Nirvanix SDN)
Infrastructure
以基礎資源(CPU、Memory)作為一種服務,通常是指虛擬化平台的環境 (Infrastructure as a Service)。
例如買一台超級電腦,上面跑很多虛擬機器,每一台虛擬機器租給別人賺錢。而 CPU(幾核心)、記憶體(多大)的資源都可以依照需求設定。
例如:
- Full virtualization (GoGrid, Skytap)
- Grid computing (Sun Grid)
- Management (RightScale)
- Compute (Amazon Elastic Compute Cloud)
相信經過這樣的介紹,相信對雲端計算有了基礎的了解了。其最根本的原則就是「所有東西都可以是服務 (Everything is Service)」,而任何服務都能透過網際網路來取得。
CPU 可以是服務、記憶體可以是服務、儲存也可以是服務、軟體可以是服務、功能也可以是服務,而且這些服務都存在那片深不可測的網際網路之雲裡面。
這一切將會是個趨勢,把電腦科技的所有部份封裝、然後當作商品。這只是電腦演進的必經的路而已,就像是公司會把部份外包,而外包的公司因為集中管理而有降低成本的效果。
這樣看起來,在未來,寫程式不用自己控制主機了 (其實現在就不用自己控制主機),寫軟體也會跟現在大不相同。去外面租一台虛擬主機,然後進行需要的運算;或甚至不用租主機,直接把寫好的 Web Service 放到 Platform 中,然後再叫別人去執行。未來的電腦會越來越輕便、打開瀏覽器就能擁有全世界...